こんにちは。かぶと(@kbt0401)です。
ワードプレスでJINを使ってるんだけど、トップページを見やすくカスタマイズしたい…
ぽんひろさんのサイトを見たけど、グーテンベルクだったからできなかった…
この記事を読めば、ぽんひろ流JINトップページをグーテンベルクでカスタマイズする方法がわかります!
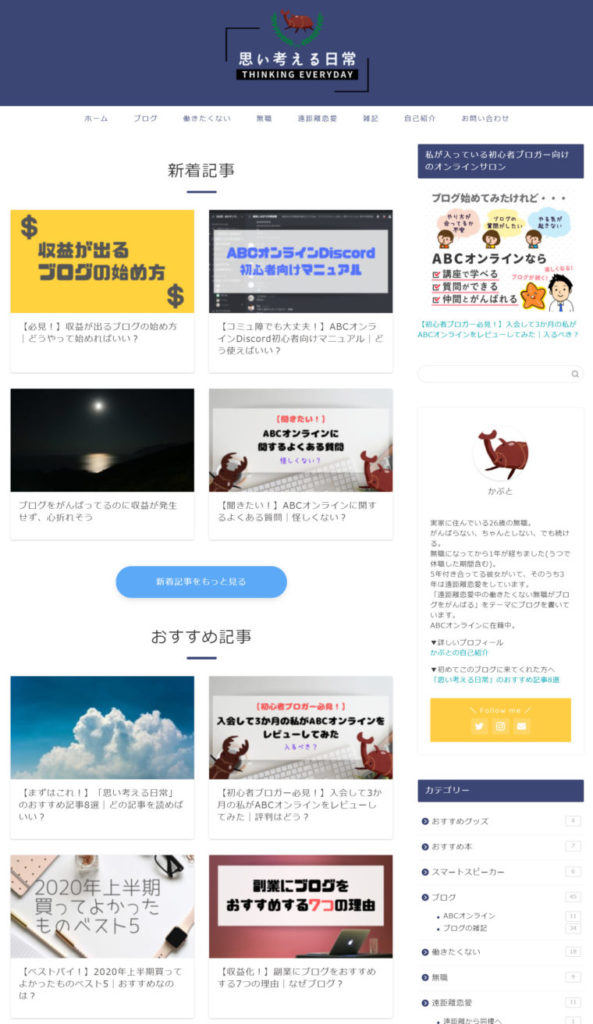
作例として当ブログのトップページを紹介します。

当ブログでは「新着記事」と「おすすめ記事」を表示しています。その他に「カテゴリ1」「カテゴリ2」なども表示できます。
簡単にできますし丁寧に説明したので、ぜひ試してみてください!
記事の検索順位が上がらない…
そんな方に聞きたいのが「GRC![]() を使っていますか?」ということ。
を使っていますか?」ということ。
GRC![]() は、多くのブロガーが使っている、検索順位チェックツールです。
は、多くのブロガーが使っている、検索順位チェックツールです。
主な機能は以下。
- 検索順位を自動でチェック
- 検索順位の推移をグラフ化
- Google、Yahoo、Bingの検索順位をまとめて確認

これにより、検索順位をチェックする手間が省け、効果的なリライトができます。
しかもこのGRC![]() 。10キーワードまでならなんと無料で試せます。
。10キーワードまでならなんと無料で試せます。
検索上位を目指す上では必須のツールと言っても過言ではないので、ぜひ一度チェックしてみてください!
ぽんひろ流JINトップページをグーテンベルクでカスタマイズ!【ワードプレステーマJIN】

まず大前提としてこのカスタマイズはブログデザインで有名なぽんひろさん(@ponhiroo)の以下の記事を参考にしています。
どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
そのため、ぽんひろさんの記事を見ながらこの記事を読むことをおすすめします。
ぽんひろさんの記事では以下の手順で進められており、当記事でもこの手順を踏襲します。
- CSSをコピペ
- 新着記事取得のコードをコピペ
- トップページ用固定ページ作成
- 記事一覧用固定ページ作成
- 設定変更
STEP1:CSSをコピペ
ぽんひろさんの記事の通りにしてください。
加えて、以下のコードもコピペしてください。
.home .cps-post-box{
padding: 0;
box-shadow: none;
}
@media(min-width: 1024px){
#main-contents {
margin-top:-15px;
}
}
/* トップ見出し */
.top_h {
position: relative;
margin-bottom: 1em!important;
font-size: 32px!important;
padding-bottom: 0!important;
text-align: center;
font-weight: unset!important;
color: unset!important;
line-height: unset!important;
}
.top_h:before {
content: '';
position: absolute;
bottom: -15px;
display: inline-block;
width: 60px;
height: 5px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
background-color: #3B4675;
border-radius: 2px;
}このトップページの目次のデザインは以下のサイトを参考にしました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
STEP2:新着記事を取得するコードをコピペ
ここでは、手順の詳細を説明します。
子テーマのfunctions.phpのバックアップを取る
まずは子テーマのfunctions.phpのバックアップを取ります。
JINの子テーマとして「jin-child」というものがあります。
これをダウンロードし、ブログに適用してください。
子テーマを使わないとテーマをアップデートしたときにカスタマイズが元に戻るという問題があります。
追加する機能のコードを書くことができるphpファイルです。
functions.phpのバックアップ方法を説明します。
まずはFTPソフトをインストールしてください。
FTPソフトとはサーバーにつなげてファイルを送受信するソフトのことです。
私はWinSCPというFTPソフトを使っています。
WinSCPは以下のページからダウンロードできます。
「WinSCP-5.17.7-Setup.exe」というファイルをダウンロードし、WinSCPをインストールしてください。
次にWinSCPの設定を行います。
私はConoHa WINGを使っているのでConoHa WINGでの設定方法を説明します。
以下のConoHa WING公式サイトの記事を見てWinSCPを設定してください。
上記の記事では「FTP」という接続方式を使用しています。
「FTP」はセキュリティが弱いです。
以下の記事を参考に「SCP」という接続方式を使用してください。

いよいよfunctions.phpのバックアップを取ります。
WinSCPでサーバーにログインします。
そして以下のフォルダを開いてください。
「kabuto0120.com」は自身のドメインに置き換えて考えてください。
「public_htmlフォルダ」→「kabuto0120.comフォルダ」とたどっていくイメージです。
その中にfunctions.phpがあるので、右クリックして「ダウンロード」を選択します。
これでfunctions.phpのバックアップは完了です。
子テーマのfunctions.phpにコードを追加する
子テーマのfunctions.phpにコードを追加します。
ワードプレスの管理画面を開き、「外観>テーマエディター>functions.php」を開きます。
そこへぽんひろさんのコードを応用した以下のコードを追加し、ファイルを更新します。
/* 最新記事取得 */
function new_list_func($atts){
global $post;
$arg = array(
'posts_per_page' => 4,
'orderby' => 'date',
'order' => 'DESC',
);
$posts = get_posts($arg);
foreach($posts as $post):
setup_postdata($post);
$str.= get_permalink();
$str.="\n";
endforeach;
wp_reset_postdata();
return $str;
}
add_shortcode('new_list', 'new_list_func');STEP3:トップページ用固定ページ作成
トップページ用固定ページに、ぽんひろさんのコードを応用した下記のコード貼り付けてください。
このときブロックは「カスタムHTML」を選択し、その中に貼り付けてください。
<h2 class="top_h">新着記事</h2>
<div class="top-wrap top-2">
[new_list]
</div>
<div class="wp-block-jin-gb-block-rich-button jin-flexbox"><div class="jin-shortcode-button jsb-visual-flat jsb-hover-down"><a style="border-radius:40px;background-color:#5ba9f7;background:linear-gradient(107.61deg, #5ba9f7 7.99%, 91.12%)" href="記事一覧固定ページURL">新着記事をもっと見る</a><img border="0" width="1" height="1" alt=""></div></div>
<div class="wp-block-jin-gb-block-blank-space blank-space" style="height:30px"></div>
<h2 class="top_h">おすすめ記事</h2>
<div class="top-wrap top-2">
リンク先URL
リンク先URL
リンク先URL
リンク先URL
</div>「新着記事をもっと見る」ボタンや「おすすめ記事」のリンクは書き換えてください。
「カテゴリ1」「カテゴリ2」を追加したいときは、ぽんひろさんの記事を参考にしてください。
STEP4:記事一覧固定ページ作成
ぽんひろさんの記事の通りにしてください。
STEP5:設定変更
ぽんひろさんの記事の通りにしてください。
\ 読まなきゃ損!おすすめNO.1ブログ本 /
「おすすめ記事」がリンクにならず、文字として表示される場合

「おすすめ記事」がリンクにならず、文字として表示される場合、トップページ用固定ページでそのリンクを以下のように書き換えてください。
記事IDはワードプレスの投稿一覧画面で確認することができるので、載せたい記事のIDに書き換えてください。
記事の検索順位が上がらない…
そんな方に聞きたいのが「GRC![]() を使っていますか?」ということ。
を使っていますか?」ということ。
GRC![]() は、多くのブロガーが使っている、検索順位チェックツールです。
は、多くのブロガーが使っている、検索順位チェックツールです。
主な機能は以下。
- 検索順位を自動でチェック
- 検索順位の推移をグラフ化
- Google、Yahoo、Bingの検索順位をまとめて確認

これにより、検索順位をチェックする手間が省け、効果的なリライトができます。
しかもこのGRC![]() 。10キーワードまでならなんと無料で試せます。
。10キーワードまでならなんと無料で試せます。
検索上位を目指す上では必須のツールと言っても過言ではないので、ぜひ一度チェックしてみてください!